
План урока
| Цель. | Усвоение понятия html, теговой структуры, создание первого сайта на языке html. |
| Инструменты. | Любой текстовый редактор, браузер. |
| Время / сложность. | 1 час / простой. |
Немного истории
Название HTML является аббревиатурой от английского HyperText Markup Language, что означает язык разметки гипертекстовых документов. Html был придуман в 1989-1990 году в знаменитом научном центре CERN, он предназначался для простой, структурированной, платформонезависимой разметки документов.
Сегодня html является основным языком для разметки веб сайтов, поэтому его изучение необходимо для ведения диалога с современными интернет технологиями. Актуальными версиями стандартов HTML являются HTML 4.01, XHTML 1.1 и пока еще не принятый HTML 5. Хотя сегодня большинство сайтов создается с использованием HTML версии 4.01, мы будем придерживаться использования 5й версии, т.к. за ней будущее.
Из чего он сделан (теги)
Для указания форматирования информации в html используются специальные элементы (теги), набор и использование которых регламентируется стандартом. Правила применения тегов достаточно просты и разумны, сейчас мы не будем останавливаться на них, укажем лишь, что теги бывают одиночные и парные (содержат внутри текст). Пример:
<название-одиночного-тега/>
<название-парного-тега> текст </название-парного-тега>
Используя теги, вы сможете указывать заголовки, списки, таблицы, изображения и другие элементы документа.
Html — это просто. Минимальная структура html5 страницы
Что интересно, все браузеры в той или иной степени умеют обрабатывать некорректные html документы, что, с одной стороны, удобно для начинающих разработчиков, а с другой стороны, порождает неожиданные проблемы и различие отображения в браузерах. Везде там где это возможно стоит придерживаться стандарта, а так как стандартов HTML немало, в самом начале должно быть размещено указание, которое скажет браузеру в соответствии с какой версией стандарта обрабатывать код. Для указания, что мы будем использовать 5ю версию стандарта нужно написать:
<!DOCTYPE html>
Элемент DOCTYPE еще не является тегом, а вот после него мы применим наш первый тег:
<!DOCTYPE html>
<title>Пример создания сайта на html</title>
Уже из его названия становится понятна суть. Тег title определяет название документа, оно не отображается непосредственно, как текст в окне браузера, но его можно увидеть в подписях вкладок страниц или в результатах поиска поисковой системы.
Что удивительно, эти 2 строчки уже являются правильно html5 страницей, поэтому минимальную цель нашего первого урока мы выполнили.
Основа структуры реальной страницы
Теперь добавим к нашей первой странице несколько необязательных, но очень нужных тегов.
<html>
<head>
<title>Заголовок</title>
</head>
</html>
Тег html заключает в себя весь документ, ранее он являлся обязательным тегом, однако в стандарте html5 он не является обязательным. В принципе его можно опустить, но это может сбивать с толку при изучении кода и вызвать проблемы со старыми браузерами или программами экранного доступа.
Тег head заключает в себя «техническую» информацию о документе, которая предназначена для браузера, роботов поисковых систем и не отображается непосредственно.
Если сейчас загрузить в браузере наш документ, то мы не увидим никакого содержимого. Что за бесполезный урок! Сейчас мы исправим положение:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Сайт о чем-то</title>
</head>
<body>
<h1>Сайт о чем-то</h1>
<p>Пока мы еще не решили о чем будет наш сайт, однако уже чему-то научились.</p>
</body>
</html>
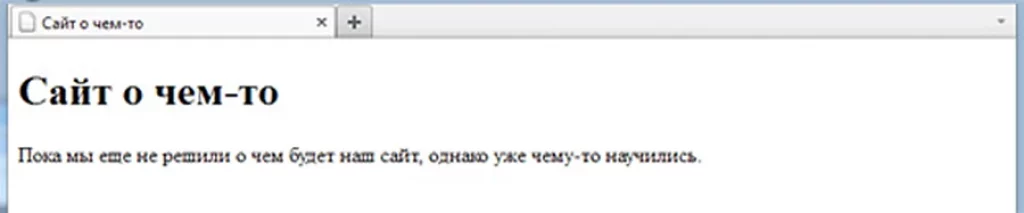
Во первых, скопируйте этот текст в блокнот, сохраните его как файл с расширением html и откройте в браузере, вы должны увидеть что-то вроде этого:

Во вторых, какие новые элементы мы добавили:
<meta charset="utf-8"/>– одиночный тег, указывает кодировку документа. Всегда указывать кодировку является правилом хорошего тона.<body> ...</body>– парный тег, контейнер для части документа, которая предназначена пользователю.<h1> ...</h1>– определяет текст, как заголовок первого уровня, существуют также аналогичные теги h2, h3, h4, h5, h6.<p> ...</p>– определяет абзац текста.
Задание
Пока что мы еще очень мало знаем, поэтому задание будет не совсем по теме урока. Для создания сайта с помощью html нам пригодится специальный текстовый редактор с поддержкой подсветки и дополнения синтаксиса. Найдите и установите понравившийся вам редактор и создайте в нем самостоятельно еще одну простейшую html-страницу. Если вам неохота тратить время на поиски, могу порекомендовать хороший бесплатный редактор notepad++.






