
Я продолжаю цикл обзоров по использованию различных цветов в web-дизайне. В первой части мы говорили о теплых и холодных цветах и использовании красного цвета. На очереди — оранжевый. Но для начала расскажу почему оранжевый и какие цвета будут еще.
Структура этого цикла статей обусловлена событиями, которые произошли в далеком 17 веке, когда Исаак Ньютон проводил свои оптические эксперименты.
Разложение цвета по спектральным составляющим привело к пониманию того, что у следования цветов есть естественнонаучная основа. Используя ее, Ньютон создал цветовой круг, который получается сворачиванием видимого спектра от красного до фиолетового цвета. В качестве перехода от синего к красному используется пурпурный цвет.
Впрочем об этом я напишу отдельно, т.к. тема не простая и весьма интересная.

Сейчас лишь скажу, что при обзоре цветов мы идем по класическому для дизайна цветовому кругу Итена от цвета к цвету. Круг Итена отличается от круга Ньютона тем, что в нем выделено 12 цветов. 3 основных цвета: красный, желтый, синий. 3 дополнительныйх цвета: оранжевый, фиолетовый и зеленый — получаются смешением 2х соседних основных цветов. Аналогичным образом получаются 6 оставшихся цветов.
Оранжевое настроение
Оранжевый — сын желтого и красного, он является сильным цветом, который с легкостью притягивает и удерживает внимание. Оранжевый часто используется в дизайне для акцентирования важных элементов. Он более располагает к себе, чем красный, создавая ощущение комфорта, приветливости и тепла. Благодаря этому оранжевый часто используется для выделения кнопок и небольших блоков, как например, кнопки подписки на RSS.
Чуть приглушенный оранжевый ассоциируется с осенью, землей, переменами. Он менее резок и может использоваться в качестве фонового цвета. Еще одной из «оранжевых ассоциаций» является
Примеры
Оранжевый оживляет дизайн, передавая ему свою энергетику. Представьте этот сайт без яркого пятна цвета, скучно?
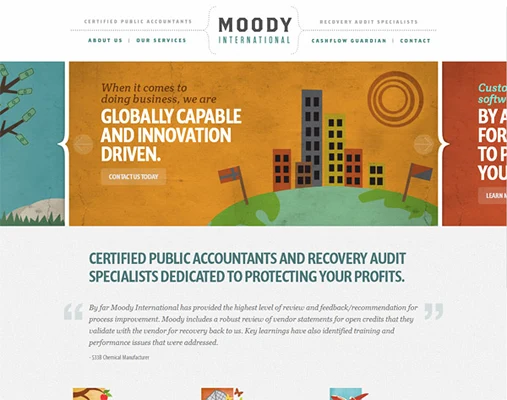
Оранжевый олицетворяет инновации и движение, а так же используется в качестве акцента
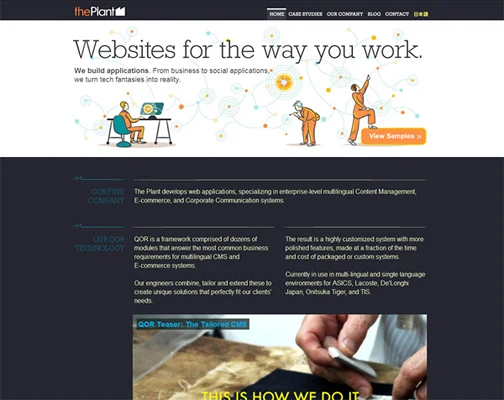
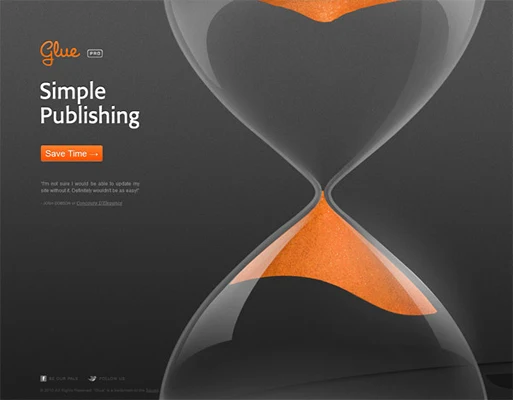
Оранжевый привлекает внимание, а темные цвета добавляют спокойствия и солидности.
Яркий динамичный дизайн, однако мне не по дуще сочетание с фиолетовым.
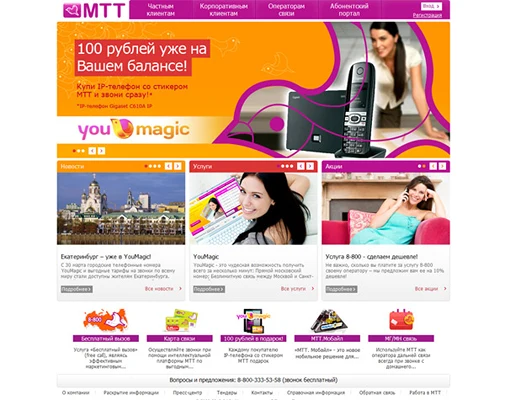
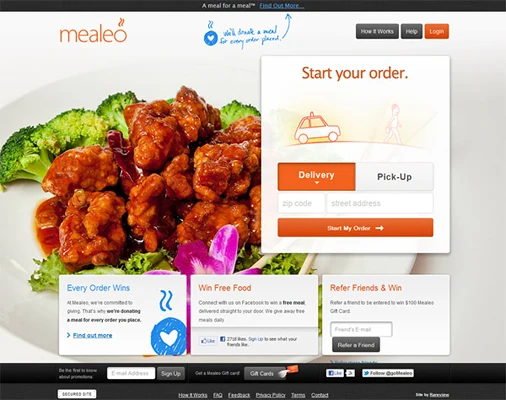
Привлекаем и удерживаем внимание пользователя на важных пунктах. Оранжевый хорошо подходит для промо-сайтов.
Сочетание серых отенков и оранжевого привлекательно и профессионально
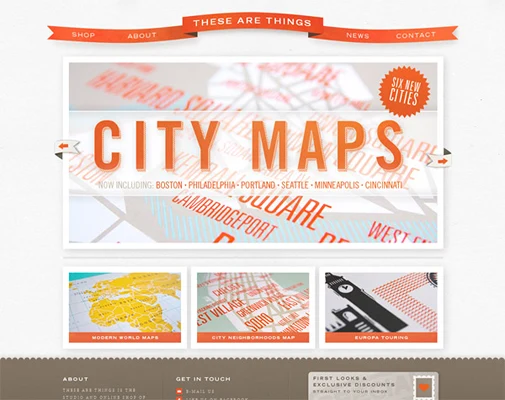
Очень позитивный и привлекательный дизайн на основе светло серых тонов и оранжевых акцентов.
Оранжевые акценты позволяют не потеряться важным элементам даже на фоне ярких изображений.
Что дальше
На очереди, как вы уже догадались, желтый цвет.















У меня на сайте сочетание оранжевого и голубого. Не знаю, насколько это правильно с точки зрения дизайна, но мне нравиться. 🙂
5 из 8-ми моих примеров используют оранжевый и голубой в дизайне, так что вам не одному нравится).
У меня теперь тоже оранжевый сайт 🙂
Очень неплохо, я бы только посоветовал цвет adsence сделать более гармоничным с остальным контентом
У меня тоже немножко оранжевого.
Обожаю оранжевый цвет,он и правда такой тёплый и уютный.